اس وی جی (SVG) چیست ؟ – اس وی جی چیست – SVG چیست ؟
باسلام و درود خدمت شما کاربران و بازدید کننده گان گرامی پی سی وب ، با یک مقاله آموزشی دیگر در خدمت شما هستم ، در این مقاله قصد دارم به معرفی SVG بپردازم و بگم که تصاویر SVG چی هستند و چه کاربردی برای شما میتوانند داشته باشند ، اگر به این موضوع علاقه مند هستید ، بهتون پیشنهاد میکنم ، در ادامه این مقاله در کنار من باشید .
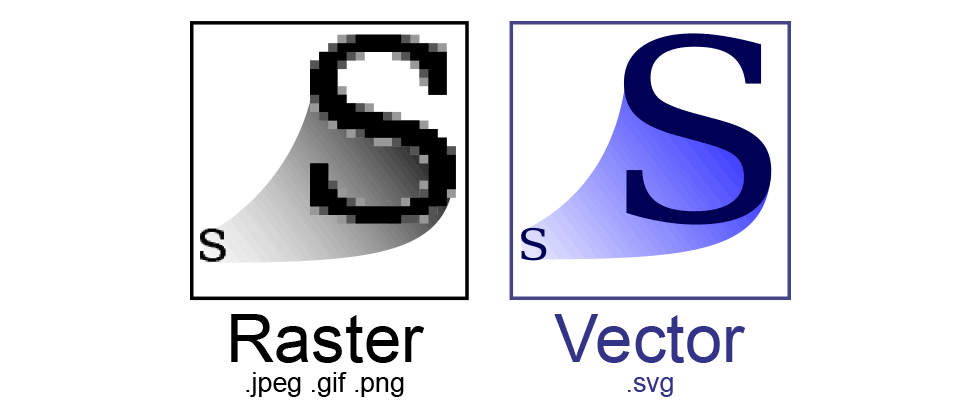
تصویر فوق میتواند اولین توضیح خیلی جامع در مورد این پسوند باشه .
در این مقاله می خوانید :
اس وی جی (SVG) چیست ؟
به صورت خیلی ساده و روان در این بخش (اس وی جی (SVG) چیست ؟) قصد دارم به شما SVG را معرفی کنم :
- اول این که SVG یک پسوند باری تصاویر گرافیکی می باشد .
- اس وی جی نوعی فرمت برای تصاویر وکتوری می باشد .
- اسویجی باعث کوچکتر گردیدن، سریعتر بودن، و تعاملیتر (interactive) شدن اسناد دربردارندهٔ گرافیک و انیمیشن بر روی وب میگردد
- تصاویر SVG حتی در صورت بزرگ نمایی بیش از 100 برابر هم دچار افت کیفیت نمی شوند
- نام دیگر SVG : نگارهسازی برداری مقیاسپذیر
- اس وی جی مخفف کلمه (Scalable Vector Graphics) می باشد .
- به آنگلیسی SVG به فارسی : اس وی جی ، نوعی زبان ایکس ام ال (XML) می باشد .
- نرمافزارهای مختلف و گوناگونی از جمله اینکاسکیپ برای ساختن تصاویر اسویجی به کار میروند .
- اس وی جی به عنوان استانداردی جدید از سوی کنسرسیوم وب جهانشمول (W3C) شناخته شده است .
- در حال حاظر اکثر مرورگر های مطرح دنیا از SVG به صورت کامل پشتیبانی می کنند .
- و…
ما به صورت خیلی ساده خیلی از مسائل مهم رو در بالا بهش اشاره کردیم ، اما در ادامه به صورت مفهومی تر نیز تعریفی از SVG خواهیم داشت ، پس در ادامه این مقاله نیز در کنار ما باشید .
SVG چیست – اس وی جی چیست ؟
در این بخش از مقاله (اس وی جی (SVG) چیست ؟) میخواهیم به مفهوم اس وی جی از نگاهی دیگر ، نگاه کنیم :
SVG چیست – اس وی جی چیست ؟ : اس وی جی به انگلیسی : SVG زبانی برای توصیف گرافیک 2 بعدی (2D graphics) و برنامه های گرافیکی در XML است. این تکنولوژی مخفف کلمات Scalable Vector Graphics می باشد. که اختصارا از کلمات اول آن SVG به جای Scalable Vector Graphics استفاده میشود .
در واقع نام اصلی آن به فارسی : نگاره سازی برداری مقیاس پذیر می باشد ، که در ایران کلمات اول آن یعنی اس – وی – جی که مخفف آن هست رو صدا میزنند ، یعنی به جای نگاره سازی برداری مقیاس پذیر بیشتر SVG استفاده میشود . شاید حتی خیلی از افراد ندانند که (نگاره سازی برداری مقیاس پذیر) چی هست !
SVG برای ایجاد گرافیک های برداری (Vector graphics) در صفحات وب (Web pages) به کار می رود و با زوم (Zoom) روی عکس های SVG کیفیت آنها پایین نمی آید. هر المانی که در SVG می بینید میتواند نقاشی شود. SVG یکی از توصیههای کنسرسیوم w3 میباشد زیرا با استفاده از این تکنولوژی جدید حجم عکس ها (Size Photos) کاهش یافته و کیفیت انها در کلیه سایزها حفظ می شود.
تصویر فوق نیز ، تصویر فارسی سازی شده ، تصویر اصلی می باشد .
تاریخچه تغییرات SVG :
در این بخش از مقاله (اس وی جی (SVG) چیست ؟) میخواهم اشاره کنم ، به تاریخچه تغییرات SVG :
- نسخه 1.0 : نسخه 1.0 اس وی جی در تاریخ چهارم September سال 2001 به صورت عمومی منتشر شد .
- نسخه 1.1 اس وی جی : SVG نسخه 1.1 در ژانویه 2003 برای اولین بار توسط W3C توصیه شد . شرکت های Sun Adobe, Apple, IBM, Kodak ازجمله شرکت هایی بودند که بر روی این پروژه کار کرده اند .
- نسخه 1.2 اس وی جی SVG نسخه 1.2 نسخه کامل تر نسخه 1.1 بود که در دسامبر 2008 منتشر شد .
- پایان نسخه 1 : آخرین نسخه 1 اس وی جی نسخه 1.2 بود و بعد از آن نسخه 2 منتشر شد .
- در حال حاظر آخرین نسخه اس وی جی براساس سایت اصلی نسخه 2 می باشد .
- و…
در ادامه در خصوص مزیا و ویژگی های خاص این تکنولوژی صحبت خواهیم کرد .
مزایای SVG نسبت به سایر فرمت های موجود مانند GIF , JPG :
و در این بخش در خصوص مزایای SVG نسبت به سایر فرمت های موجود مانند JPG ، PNG ، GIf و… صحبت خواهیم کرد .
- باعث کند شدن صفخه نمی شود
- تصاویر اس وی جی SVG سرعت لود بالایی رو دارند
- این فرمت تصویری توسط برنامه های بسیاری قابل خواندن است.
- حجم فایل های ساخته شده با این فرمت از فایل های پیکسلی بسیار کمتر می باشد .
- دارای قابلیت موقعیت یابی پیکسلی
- این تصاویر رو میتواند در هر سایزی استفاده کرد ، بدون کمترین افت کیفیت
- ساخت تصاویر SVG بسیار ساده هست .
- کیفیت بسیار بالای گرادیانت، سایه و سایر افکتها در SVG
- متن هایی که در تصاویر اس وی جی SVG نوشته میشوند ، متن هستند و قابلیت جستجو دارند .
- شاید جالب باشد بدانید SVG بالاترین رزولوشن را برای چاپ شدن دارد !
- فایل های SVG برپایه XML هستند ، و با آشنایی با XMl به راحتی میتوانید تصاویر SVG بسیارید.
- کنترل رنگ و دقت رنگ بهبود یافته
- پشتیبانی از کد های سی اس اس (CSS)
- از یک تصویر SVG میتوان در 100 ها سایز مختلف به صورت همزمان استفاده کرد .
- تصاویر SVG نیازی به بهینه سازی پیچیده ای ندارند .
- سرعت لود تصاویر SVG بسیار بالا می باشد و برخلاف فرمت های png و… مکثی برای لود آنها صورت نمی گیرد .
- و…
معایب SVG نسبت به سایر فرمت های موجود مانند PNG / GIf و.. :
خوب هر تکنولوژی یکسری خوبی ها و یکسری بدی ها داره ، یا ساده تر ، هر تکنولوژی یکسری مزایا داره و یکسری معایب ، که ما در این پست (اس وی جی (SVG) چیست ؟) قصد داریم به هر دو موضوع اشاره کنیم ، در بخش قبلی به مزایا اشاره کردیم ، و در این بخش قصد داریم به معایب آن اشاره کنیم :
- ناسازگاری با نسخه های قدیمی مرورگر ها
- بهم ریختگی و مشکلاتی در نسخه های قدیمی مرورگر ها
وقتی من داشتم سرچ میکردم و در خصوص این موضوع جستجو میکردم ، مقالات مختلفی رو دیدم که مثلا ( svg-vs-gif : مقایسه کامل SVG با GIF) که SVG رو با فرمت های مختلف مقایسه کرده بودند و واقعا معایب خاصی براش پیدا نکردم .
به جز دو مورد فوق که هر تکنوژی پیشرفته ای د دارد .
یعنی جدیدترین تکتولوژی ها ، معمولا گاهی روی مرورگر های قدیمی مشکلاتی رو دارند . که این طبیعی هست .
به جز مورد فوق میتونم بگم SVG واقعا از هر نظر بهترین عملکرد رو داره .
برای نشان دادن SVG در فایل های HTML میتوان از چندین روش استفاده کرد :
در این بخش هم به شما می گوییم که چگونه میتوانید از SVG مثلا در یک سند Html استفاده کنید .
- میتوانید آن را همانند یک تصویر معمولی لود کنید.
- میتتوانید کد های SVG را مستقیما در Html قرار بدید .
- میتوانید SVG رو درون تگ Embed استفاده کنید .
- میتوانید اس وی جی رو درون تگ Object استفاده کنید .
- میتوانید اس وی جی را درون تگ iframe استفاده نمایید .
- و…
امیدواریم که از مطالعه و بررسی این مقاله لذت کافی رو برده باشید ، تا مقالات و آموزش هایی دیگر برایتان بهترین ها رو ارزومندم .
همچنین شما کاربران گرامی در صورتی که در این حوزه به خدماتی نیاز داشته باشید در بخش (خدمات گرافیکی) پی سی وب قابل ارائه می باشد .



![خدمات سئو در جزیره کیش [صفحه 1 گوگل باش🏆]](https://www.p30web.org/wp-content/uploads/2025/03/YY-FB-12.2.20-1.webp)

